Eine Website verkauft nicht – der Mensch verkauft 🚀 Viele Agenturen und Freelancer:innen werben mit…
Das richtige Pixelmaß für deine Bilder im Web
Wie groß ist ein Pixel? Ein Pixel ist ein Pixel. Ein Pixel (px) hat keine Größe. Er ist die kleinste Einheit eines auf dem Bildschirm darstellbaren Bereiches. Die kleinste Einheit reiner Farbe.
Möchtest du nur einfach eine Empfehlung für die Größe deiner Bilder, kannst du dich hier orientieren:
Slider: 2000 px breit
Bilder halbe Seite: 800 px breit
Bilder drittel Seite: 400 px breit
Möchtest du wissen, was dahinter steckt, lies weiter:
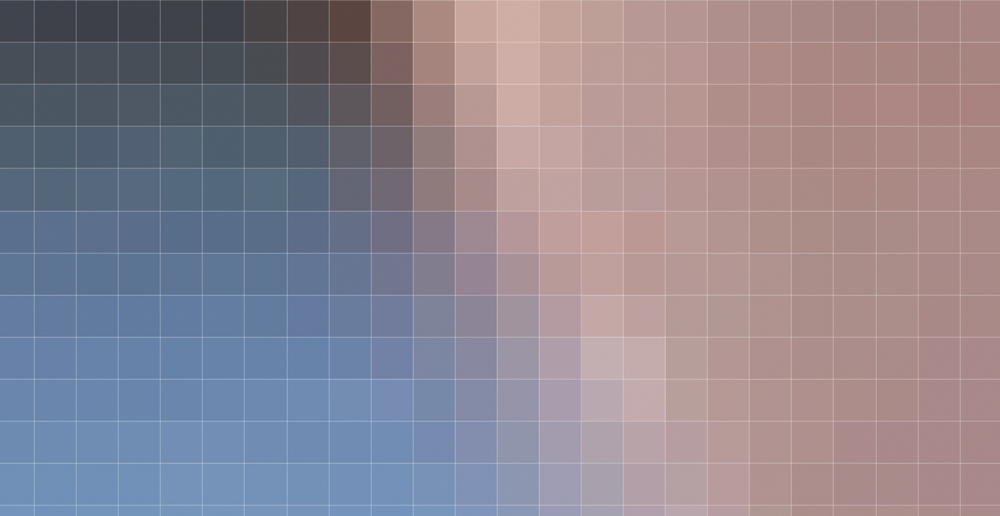
Den reinen Pixel (ein Farbquadrat) kannst du nur sehen, wenn du ein Bild stark vergrößerst.

Stark vergößert

vergrößert – noch unscharf

scharfes Bild – richtige Größe
Bilder sind aus einzelnen Farbpixeln aufgebaut
Du siehst regelrecht, wie das Bild aus verschiedenen Farbpixeln aufgebaut ist. Das Auge zieht die Farbpixel zu einem Bild zusammen, wenn es den einzelnen Pixel nicht mehr als Farbquadrat wahrnehmen kann. (Bild rechts)
Um das Bild nun auf einer Webseite so einzustellen, um es scharf darzustellen, benötigt es eine bestimmte Pixelanzahl in der Breite und der Höhe. Fälschlicherweise wird hier oft von der Auflösung gesprochen. Das ist leider inkorrekt und führt oft zu Missverständnissen. Die Bildauflösung bezieht sich auf die Anzahl der Bildpunkte (Druck) auf eine bestimmte Strecke. Das erkläre ich in einem anderen Beitrag. Hier wollen wir nur über die Pixelanzahl von Bildern für die Webseite sprechen.
Die Auflösung eines Monitors
Um herauszufinden, wieviel Pixel ein Bild in der Breite und Höhe benötigt, um scharf zu wirken, müssen wir uns mit der Auflösung des Computermonitors beschäftigen.
Ein Monitor hat eine physikalische Auflösung. Der Full HD-Monitor hat eine Auflösung 1920 x 1080 Pixel, der Laptop 1680 × 1050 Pixel und ein Beamer 1280 × 800 Pixel. (Bei der Nennung der Auflösung ist der erste Wert immer die Breite und der zweite die Höhe des Bildes).
Die genannten Pixelzahlen verteilen sich auf die Breite und Höhe. Du kannst schon erahnen, dass ein Bild mit einer Auflösung (ja, wir sprechen hier von Auflösung, wenn es auch irreführend ist) von 1680 Pixel in der Breite den ganzen Monitor ausfüllen würde.
Setzt du nun das Bild in deiner Webseite ein, wird es durch das Programm skaliert (verkleinert).
Je größer, also je mehr Pixel das Bild hat, desto länger dauert die Skalierung und damit der Bildaufbau.
Die Größe eines Originalbildes
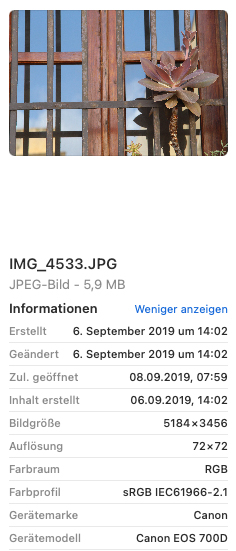
Bilder aus Bildarchiven haben oft eine Bildgröße von 7920 x 2200 Pixel. Bilder von meiner Kamera 5184 x 3456 px. Nun kannst du dir vorstellen, dass diese Bilder eine Größe von mehr als drei HD-Monitoren in der Breite haben. Viel zu groß, um sie in eine Webseite zu integrieren.

Die Information über das Bild erhält man, wenn man das Bild anklickt.
Wie du in nebenstehender Abbildung sehen kannst, braucht es bei dieser Bildgröße einen Speicherplatz von 5,9 MB. Wenn man nun bedenkt, dass ein Bild mit optimaler Ladezeit max. 200 KB haben soll, wird auch klar, dass wir hier in die Bearbeitung gehen müssen.
Wieviel Pixel benötigt ein Bild für eine Webseite?
Wenn du dir vorstellst, dass ein HD-Monitor eine Auflösung von 1920 x 1080 Pixel und dein Bild ca. ¼ von dem Monitor einnimmt, wird schnell klar, dass dein Bild mit einer Breite von 480 Pixel bereits scharf dargestellt wird. Da es aber auch Monitore mit einer 4K Auflösung gibt, die bei 3.840 x 2.160 Pixeln liegt (Hier ist der Pixel einfach kleiner und die Darstellung am Monitor noch schärfer. Monitore geeignet für Spiele und professionelle Grafikbearbeitung), kannst du dein Bild 800 Pixel Breite einstellen. Es belegt dann einen Speicherplatz von 334 KB und wird noch relativ schnell geladen. Die Mehrheit der User haben maximal einen HD-Monitor.
Bei Sliderbilder, die über die gesamte Breite gehen, stelle ich meine Bilder immer auf 2000 Pixel Breite ein. Damit komme ich gut klar. Ich gebe meinen Bildern immer ein paar Pixel mehr, als theoretisch notwendig.
Eine Anleitung, wie du die Bildgröße und damit die Pixelanzahl ändern kannst, findest du hier.
Was bedeutet: Für die Webseite brauchst du eine Auflösung von 72 dpi?
Die Aussage ist etwas überholt und kommt aus der Anfangszeit des Internet. Um ein Foto zu drucken, brauchst du eine Auflösung von 300 dpi. 300 Dots (Bildpunkte) auf einer Strecke von einem Inch (2,54 cm). (Das erkläre ich hier.)
Der Monitor kann auf einer Strecke von einem Inch physikalisch 72 Pixel (ein Mac 84 Pixel) darstellen. Daher kommt die Aussage „Dein Bild braucht eine Auflösung von 72 dpi“. Tatsächlich sind es 72 ppi, nämlich Pixel per Inch. Und in Wahrheit musst du dich nicht danach richten. Der Monitor verteilt die Pixel von ganz alleine. Du musst lediglich die Pixelbreite und -höhe einstellen. Mehr musst du nicht beachten.




Comments (0)